Guidelines
Spacers
A simple system to encourage visual rhythm.
Good spacing systems are based on simple mathematical principles with increments that are visually distinguishable. This toolkit gives designers and developers guidelines for effectively applying layout spacing, resulting in a more consistent application of space across our product.
16px = base increment
Our spacing system is built on a base increment of 16px, with factors of 4px and 8px.
Platform specific
You’ll notice that our web and native spacing units are slightly different. This reflects the design needs of each platform. Please use these increments to maintain consistency.
What if I need to nudge something a few pixels?
If the implementation needs a subtle change, for example to tweak visual alignment, this can be done in web projects using the Coordinates classes. For native apps use custom code.
Spacing framework
To further our understanding and communication of space, we’ve broken down the types of space we apply in our system.
We reference 2 types of space and apply them in 4 ways:
- basic (stack)
- basic (inline)
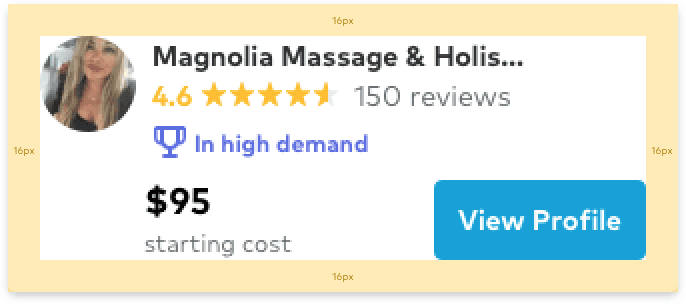
- inset-square
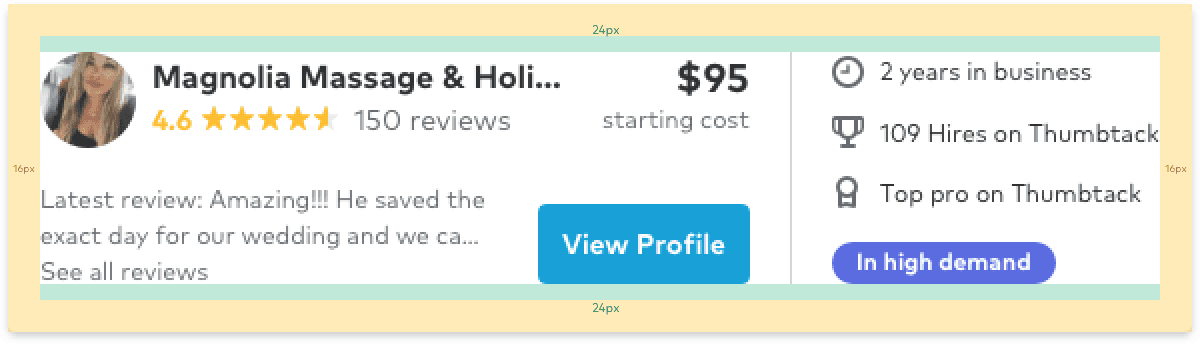
- inset-asymmetrical
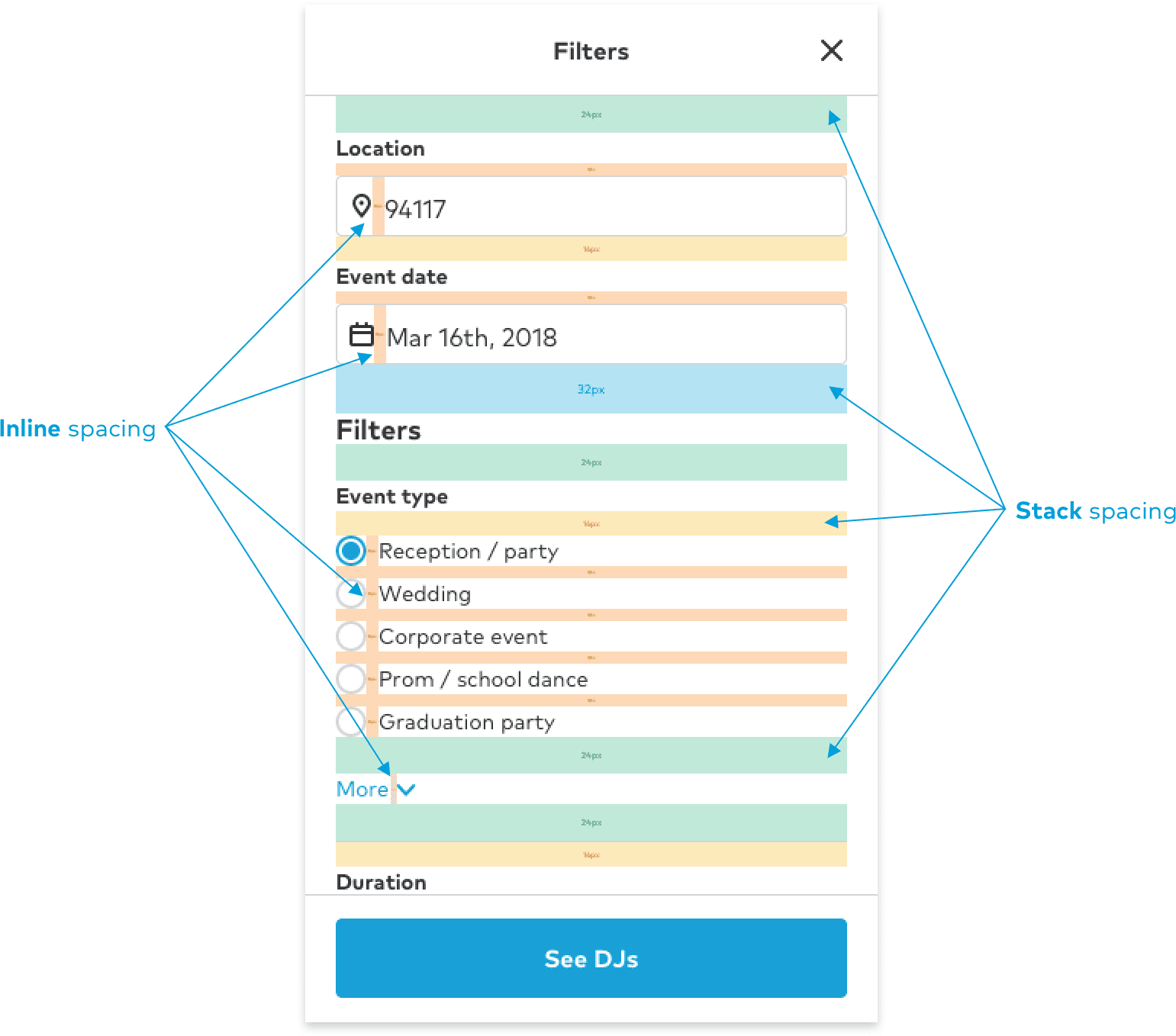
Basic (stack and inline)
We use basic spacers for anywhere we need to apply horizontal or vertical space in our layouts. While we apply that space in the same way, we reference it’s application differently depending on if it’s horizontal or vertical space.
- Inline spacing refers to horizontally spaced objects.
- Stack spacing refers to vertically stacked content.

Inset (square and asymmetrical)
Inset spacing is used for UI components and containers. We apply that space either in an equal or asymmetrical way.
- Inset-square spacing is used to evenly apply spacing inside of a container or component.
- Inset-asymmetrical spacing is used to apply different top/bottom and left/right values. We follow the box model in our classification of asymmetrical values.